When you create a form in your application, it becomes the target of spammers and bots that try to automatically collect email addresses or try automatically create an account to access your blogs, website, your forums. To limit the actions of spammers and automated bots, people have created CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) to test if a user is a human. In this blog post, we’ll explain how to quickly integrate the Google reCAPTCHA v3 into our Laravel application.
This blog post is a part of a series that introduces you to the Laravel world by building a simple contact form protected by Google ReCaptcha and an admin panel to manage messages sent through our contact form.
- Part 1: Your Amazing Initiation to Laravel Framework
- Part 2: How to build a contact form with Laravel Framework
- Part 3: A simple admin panel for a Laravel contact form
- Part 4: How to build an authentication system with Laravel
- Part 5: How To Easily Delete Multiple Records In Laravel Using Checkbox
- Part 6: How To Add A Beautiful Delete Confirmation Message In Laravel
- Part 7: How to protect your Laravel forms with Google reCAPTCHA V3 (this tutorial)
You can find the starting code for this tutorial here. It is the code we produced in the previous tutorial.
I- What is Google reCAPTCHA?
reCAPTCHA is a free service offered by Google to protect websites from spam and abuse by blocking automated bots. There are two majors version of reCAPTCHA: reCAPTCHA v2 and reCAPTCHA v3.
reCAPTCHA v2
The reCAPTCHA v2 can be integrated into the website in the form of a checkbox where the user clicks to indicate he is not a robot. Another type is available in the form of a reCAPTCHA badge on your site to indicate you are protected by the reCAPTCHA service.


reCAPTCHA v3
reCAPTCHA v3 is a new way of site protection published by Google where the actions of users are verified without any interaction like puzzle solving. This version helps you to protect your entire website from abuse and gives you a sort of analytics board to analyze the user’s interaction on your site based on the score ( 1.0 is very likely a good interaction while 0.0 is very likely a bot) of their actions attribute to each of them.
To have more information about reCAPTCHA v2 and v3, have a look at this Google page.
reCAPTCHA alternatives
reCAPTCHA is a CAPTCHA solution proposed by Google. There are others CAPTCHA solutions you can use which are hCAPTCA, CleanTalk, etc.
II- reCAPTCHA in Laravel application
You can integrate reCAPTCHA in your Laravel application without using a package. For simplicity, we’ll use the laravel-recaptchav3 package to quickly protect our contact form.
Step 1: Creation of reCAPTCHA keys
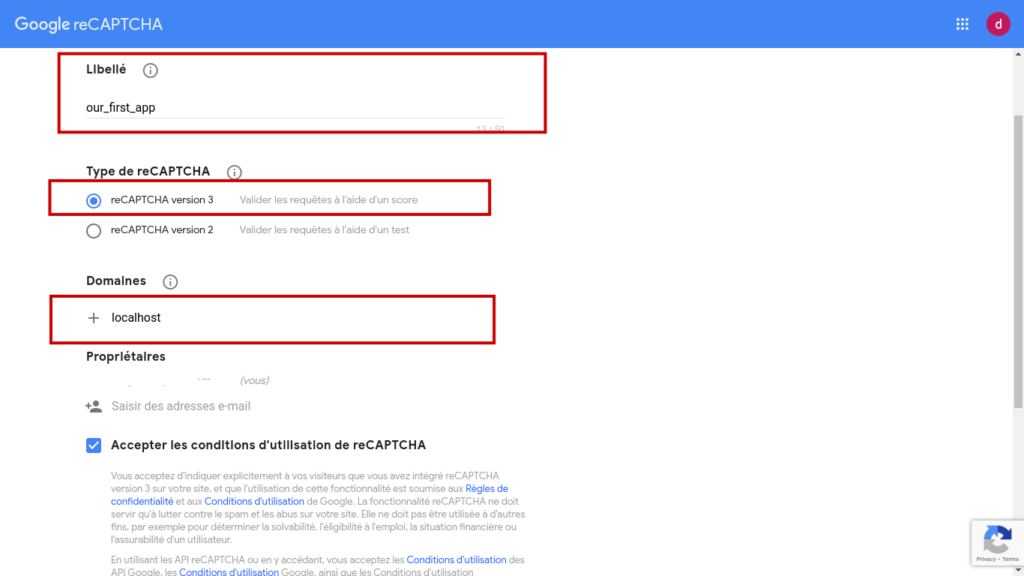
Go to https://www.google.com/recaptcha/admin/create, enter the name of your app, choose reCAPTCHA v3, and enter localhost in the domain name list to allow us to test it in our local environment. In production, you should enter the domain name of your site.

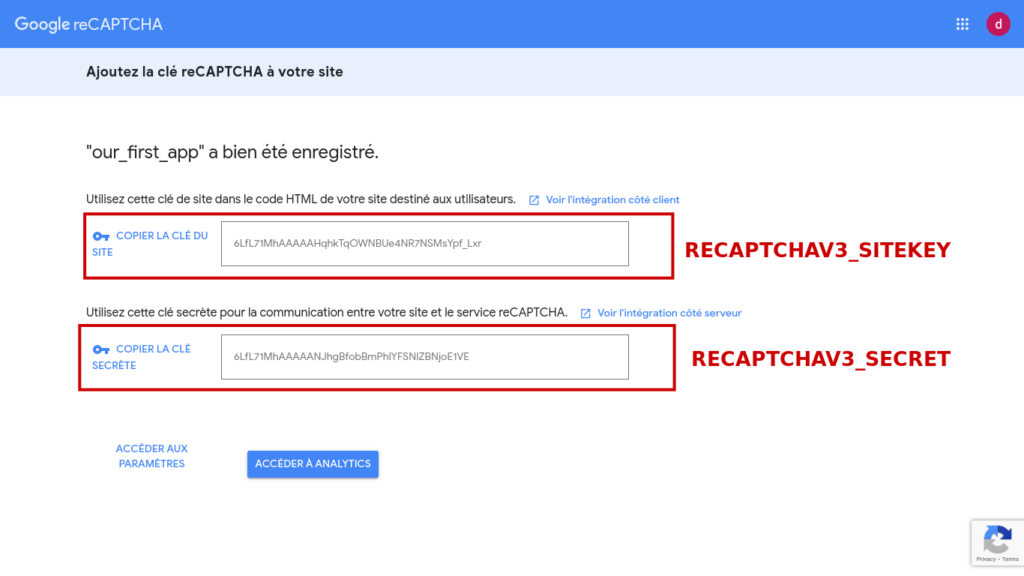
Add the following environment variable in your .env file with the site key and secret key generated by Google.
RECAPTCHAV3_SITEKEY=6LfL71MhAAAAAHqhkTqOWNBUe4NR7NSMsYpf_Lxr
RECAPTCHAV3_SECRET=6LfL71MhAAAAANJhgBfobBmPhlYFSNIZBNjoE1VE
Step 2: Installation of Laravel Recaptcha V3 package
We have already added the environment variable required by this package in our .env file. The last thing to do is to install the package itself with the following command:
composer require josiasmontag/laravel-recaptchav3Step 3: The contact.blade.php view file
Open the file contact.blade.php and add the following in the head section.
{!! RecaptchaV3::initJs() !!}Also, go inside the form and add a hidden input field for the reCAPTCHA token with the following code:
{!! RecaptchaV3::field('contact') !!}The complete code of this file is the following:
Step 4: The ContactController class
Go to the ContactController class and add the following validation rule in the store method.
'g-recaptcha-response' => 'required|recaptchav3:contact,0.5'Note that we have set to authorize the request only if the reCAPTCHA token with the name “contact” has a minimum score of 0.5.
The complete code for that method is the following:
public function store(Request $request)
{
$this->validate($request, [
'name' => 'required',
'email' => 'required',
'message' => 'required',
'g-recaptcha-response' => 'required|recaptchav3:contact,0.5'
]);
$requestData = $request->all();
Contact::create($requestData);
return redirect('contact')->with("status", "Your message has been sent");
}Step 5: Testing
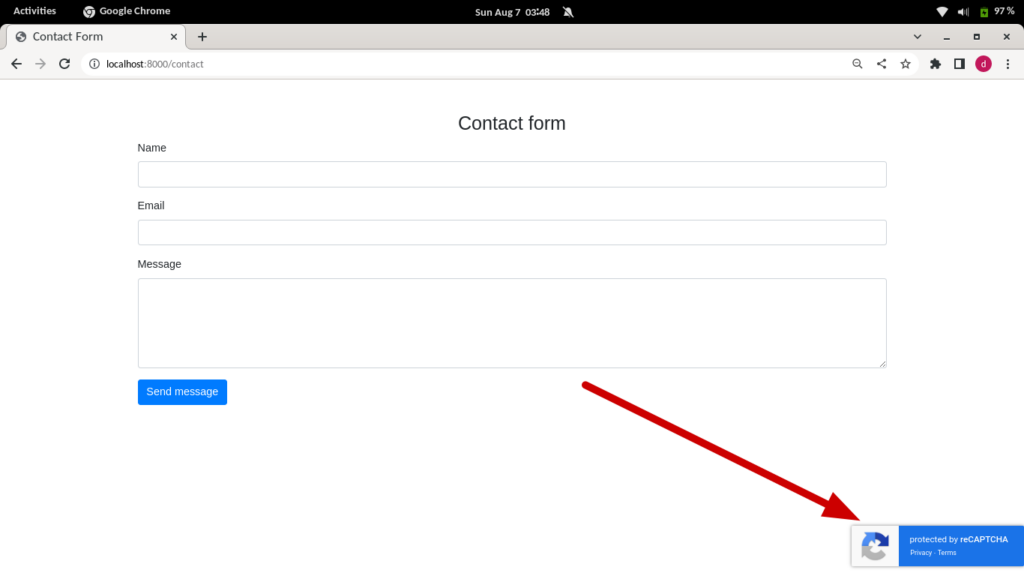
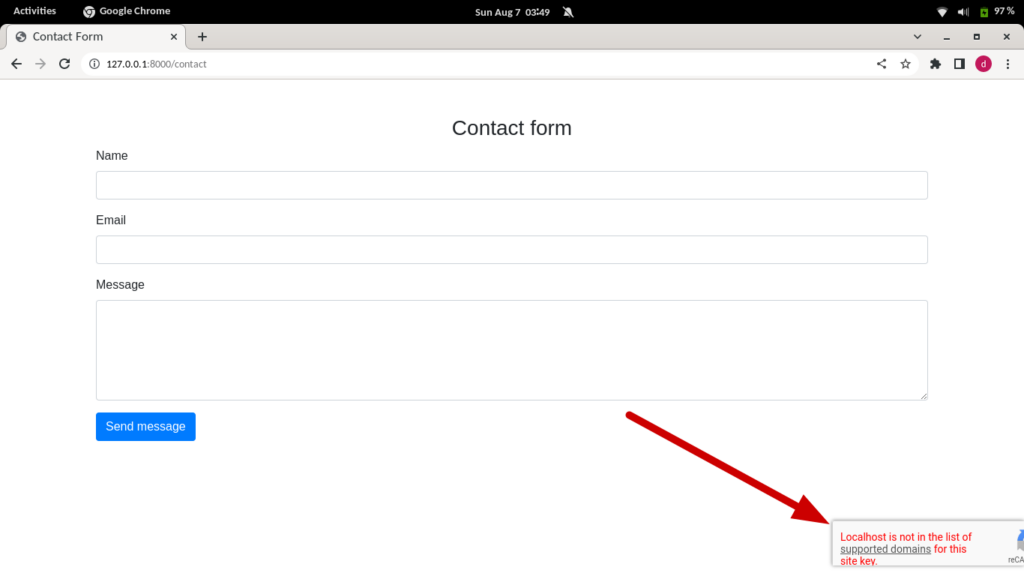
Run your development server with the command php artisan serve and open your browser at the URL http://localhost:8000/contact. You can notice you have now the reCAPTCHA logo a the bottom right of your form means that it works.

III- Further explanation
At this stage, reCAPTCHA is already working on your website. Otherwise, we want to add more explanations for some particular cases.
Perhaps you have noticed we have used localhost instead of 127.0.0.1. It’s because in the list of the domain names while creating the Recaptcha key, we have added localhost there and then 127.0.0.1 couldn’t work.

To test if reCAPTCHA is working, you can set the score to 1.0 in the validator and see if the request would pass. We can also want to see the score of your request. In that case, just use the following code as the first line of your store method.
dd(RecaptchaV3::verify($request->get('g-recaptcha-response'), 'contact'));Also, add the following import at the beginning of your file after the namespace.
use Lunaweb\RecaptchaV3\Facades\RecaptchaV3;Conclusion
In this tutorial, we have explained how to integrate Google reCAPTCHA v3 into your Laravel project to protect your application from spam and abuses caused by automated bots. We have used the Laravel package Laravel Recaptcha V3. If you encounter a problem at any step and need more explanation, just leave a comment below. The complete source code for this tutorial can be found here.
If development isn’t your field, consider hiring Laravel specialists who can supercharge your application’s scalability and performance with precision.

Hi, I’m Derick. I am a Software Engineer and DevOps pro. I specialize in turning complex business needs into automated workflows using Python, Odoo, and Go. I write engineering case studies here—sharing the architectural decisions and real-world code behind the solutions I build.



7 thoughts on “How to protect your Laravel forms with Google reCAPTCHA V3”